Firefox 137 Toolbars - Tabs on Bottom - Updated April 2025
Make Firefox Great Again: The Return of Proper Toolbars
Ah, April 2025: the month when Mozilla once again decided to “innovate” by breaking what wasn’t broken in Firefox. Tabs on top? Gone. The toolbar positions we cherished? Chaos. But fear not, my fellow Firefox fans, for we have the workaround to restore the glory of our favourite browser.
Can someone please tell Mozilla that we need a simple setting to toggle these toolbar positions instead of forcing us to dive into the coding trenches? Seriously, why should we be the ones doing the heavy lifting here? Are we web developers, or just people who like their tabs where they belong?
But I digress. Let’s roll up our sleeves, channel our inner coders, and Make Firefox Great Again!
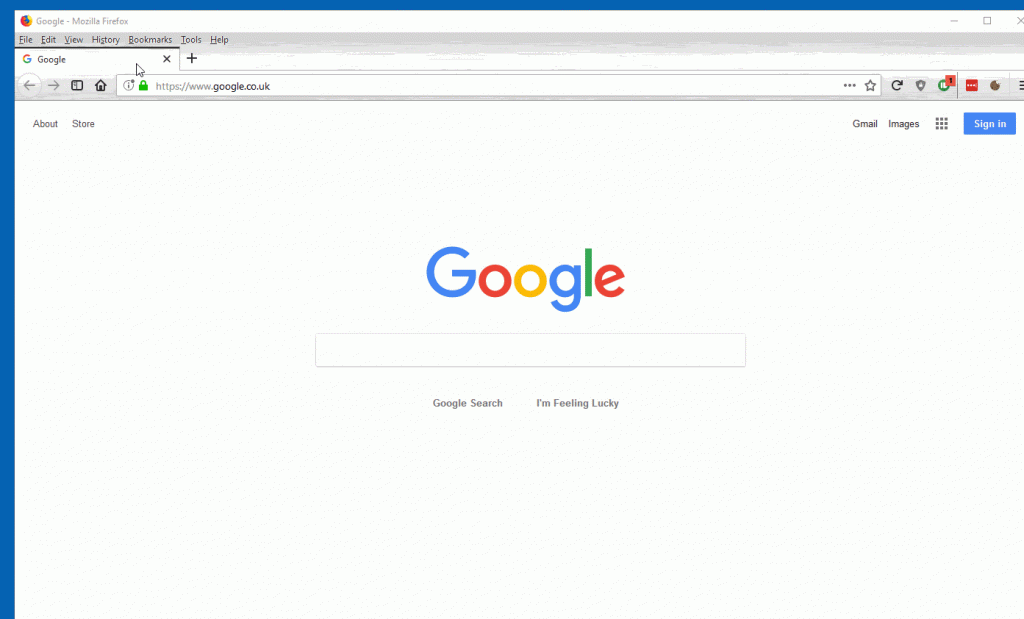
Tabs on Top – URL on Bottom (before adding code)

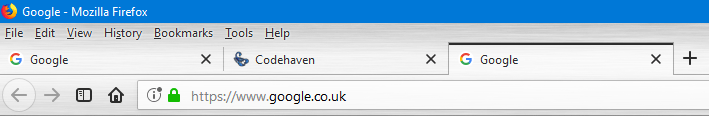
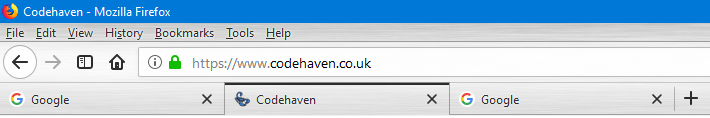
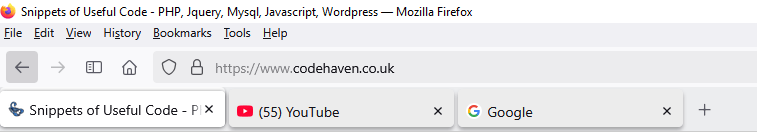
Tabs on Bottom – URL on Top - (Correct way!)

The Fix: How to Restore the Glory of Your Firefox Toolbars
Here’s how to restore your Firefox to the functional beauty we know and love.
Locate your userChrome.css
- First, you need to enable the
userChrome.cssfile. If you’ve done this before, you’re probably already muttering, “Here we go again…” - Click ‘Help’ > ‘More troubleshooting information’ > Profile folder – ‘Open folder’
- Navigate to your Firefox profile folder.
- Inside, create a folder named
chromeif it doesn’t exist.
- First, you need to enable the
Add the Magic Code
Inside the
chromefolder, create a file nameduserChrome.css. (Feel free to mumble, “Thanks for the extra work, Mozilla.”)Paste the following code into your
userChrome.cssfile:SAVE and exit Firefox.
- Restart Firefox
Celebrate Victory
- Bask in the glory of your perfectly placed tabs and toolbars.

April 2025 Update - Even smarter

/* __ _,--="=--,_ __
/ \." .-. "./ \
/ ,/ _ : : _ \/` \
\ `| /o\ :_: /o\ |\__/
`-'| :="~` _ `~"=: |
\` (_) `/
.-"-. \ | / .-"-.
.-------------------------{ }--| /,.-'-.,\ |--{ }-------------------------.
( (_)_)_) \_/`~-===-~`\_/ (_(_(_) )
( Firefox Tabs below address bar - Styled by Mike Young – 2025 - Codehaven )
( )
'-----------------------------------------------------------------------------------'*/
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
#navigator-toolbox {
display: flex !important;
flex-direction: column !important;
}
#toolbar-menubar {
order: 0 !important;
height: 24px !important;
padding: 0 !important;
margin: 0 !important;
}
#nav-bar {
order: 1 !important;
}
#TabsToolbar {
order: 2 !important;
background-color: white !important;
border: none !important;
position: relative !important;
box-shadow: none !important;
background-color: #ecedef !important;
}
#TabsToolbar > .titlebar-spacer,
#TabsToolbar > .titlebar-buttonbox-container {
display: none !important;
}
.tabbrowser-tab {
height: 38px !important;
padding: 0 !important;
margin: 2px !important;
}
#TabsToolbar .tab-label {
margin: 0 !important;
font-size: 14px; /*tab title size */
font-weight: 500; /* tab title boldness */
}
.titlebar-placeholder[type="pre-tabs"],
.titlebar-placeholder[type="post-tabs"] {
display: none !important;
}
.tabbrowser-tab {
border-radius: 5px !important;
background-color: #ECECEC !important;
box-shadow: 0 3px 3px rgba(0, 0, 0, 0.3) !important;
}
.tabbrowser-tab[selected="true"] {
background-color: #ffffff !important;
box-shadow: 0 3px 3px rgba(0, 0, 0, 0.5) !important;
margin-top: 2px !important;
padding-top: 0 !important;
vertical-align: top !important;
transform: translateY(-2px) !important;
}
#PersonalToolbar {
order: 2 !important;
}
#TabsToolbar {
order: 3 !important;
}
The Bigger Picture: Mozilla, Are You Listening?
Let’s be honest here: we, the users, are the backbone of Firefox. We’re the ones sticking with you, Mozilla, while Chrome lures people away with its shiny, minimalist appeal. We deserve better than having to dig around in hidden files and write CSS just to keep our tabs in the right place.
Why not add an easy setting for this in preferences? Call it the “Tabs Where You Want ‘Em” toggle or something. Make it simple for users who just want a browser that works the way they want it to.
“Make Firefox Great Again” Merchandise?
Why stop at fixing toolbars? Let’s get T-shirts printed: “Tabs On Bottom Or We Riot!” Or how about bumper stickers: “I Brake for Proper Toolbars.” Together, we can spread the word and bring the tab-revolution to the masses!
Until Mozilla listens to us, though, we’ll be here with our userChrome.css files, fighting the good fight. Because when it comes to browsers, we don’t just settle—we innovate.
Stay strong, Firefox warriors. Together, we’ll keep making Firefox great again, one toolbar at a time.
If I have saved you time, or you just wish to help a programmer in need, feel free to buy me a beer! Click the link and support me.














