Yes this can be difficult, as adding a gallery in a posts page does not always work well.
But I have found the best way to do it.
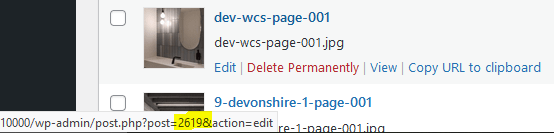
Take the number from when you hover over the image in the media section. You may have to use list format.

Within the text part of your wordpress post, (using the classic editor plugin)
Add this: –
|
1 2 3 |
[gallery columns="2" size="full" ids="2616,2615,2617,2618,2619,2620"] |
Add this to your CSS file also.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.attachment-full.size-full { width: 48%; float: left; padding: 10px; } @media (max-width: 767px) { .attachment-large.size-large { width: 98%; } } |














