Are you worried about Wunderlist disappearing? The nearest to a copy was using a css hack. I got near to what Wunderlist looks like. I felt back at home and comfortable with the old look again. This little hack will let you use Wunderlist Theme in Microsoft To-do List
- It even has square checkboxes
- Automatically Capitalises first letter if you forget to add a capital.
- Bigger and red close details pane button
- Smaller close words and just show icons button (as you do not need this anyway!)
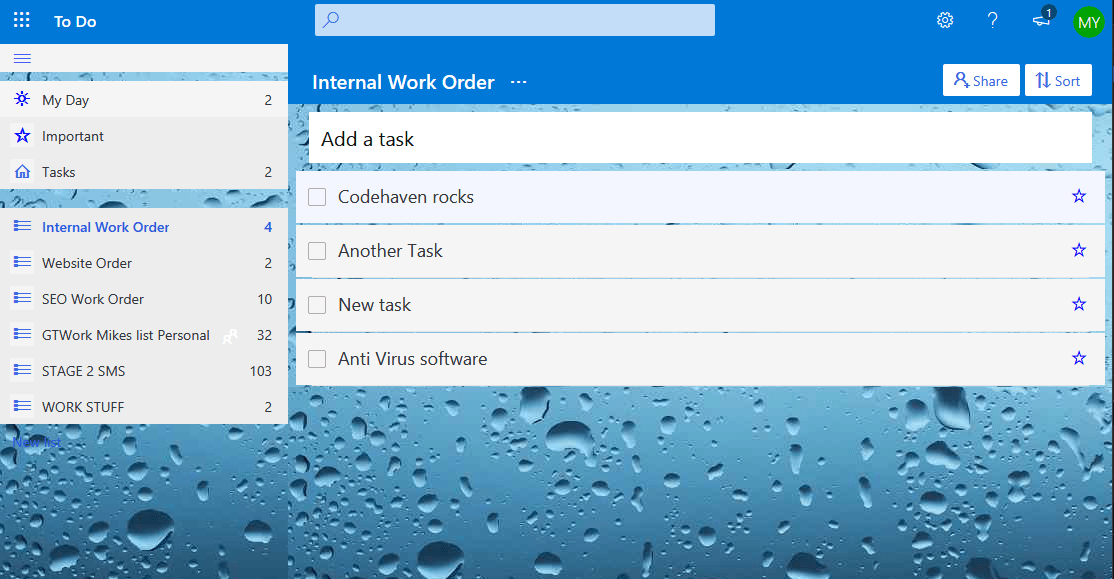
Make Microsoft Todo look like this…
(This is Microsoft Todo with the code added, using the plugin called Stylus working)

Using Firefox 75
Untested in Chrome
2 Steps to add Wunderlist theme
1. Add this extension – STYLUS

2. Add this code for the url using the extension of https://to-do.live.com
Your done – You now have a better looking gui, in my opinion!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 |
.checkBox{ border: 1px solid #b0acac; height: 16px; width: 16px; border-radius: 2px; } svg { display: none; } .taskItem-title { font-size: 18px; } .listItem .listItem-inner { background: #ededed; } .sidebar-content { background-image: url("http://melist.co.uk/app/img/bluerain.jpg"); } .taskItem { margin: 2px 0px; } .tasks { background-image: url("http://melist.co.uk/app/img/bluerain.jpg"); } .taskItem-body { background-color: #f5f5f5; } .todayToolbar-inner { background-color: #f5f5f5; } .backgroundLines { background:none; margin: 0; box-shadow:none; } #main .main-background { background-image: url("http://melist.co.uk/app/img/bluerain.jpg"); } html[dir="ltr"] .leftColumn { border-right: none; } .theme-blue .baseAdd.addTask .baseAdd-input::placeholder { color: #111; font-size: 20px; } .iconSize-24::before { width: 24px; } .tasksToolbar { background-color: #0078d7; } .baseadd-button { border:1px solid; } #baseAddInput-addTask { margin: 8px 0 6px 0; background-color: #fff !important; } .theme-blue .listTitle { color: #fff; } .listTitle { color: #fff; } .iconSize-24 { line-height: 2.4rem; font-size: 1.6rem; color: #fff; font-weight: bold; } .icon.fontIcon.ms-Icon.ms-Icon--Add.iconSize-24 { color: #fff; font-size: 24px; } .baseAdd-icon { display: none; } .ms-Icon--FavoriteStar { color: blue; } .ms-Icon--Calendar { color: blue; } .ms-Icon--Sunny { color: blue; } html[dir="ltr"] .details { border-left: none; } .ms-Icon--ClosePane { font-size: 3.6rem; color: red; } .toolbarButton .toolbarButton-inner { color: #fff; } .tasksToolbar .tasksToolbar-actions .tasksToolbar-actionsItem .button { background-color: #fff; margin-right: 5px; } .sidebar-header { height: 28px; margin-top: 0; } .taskItem-titleWrapper::first-letter { text-transform: capitalize; } .tasksToolbar-subline { color: #fff; } |
NOTE: Microsoft, please use this to create a Wunderlist theme.